

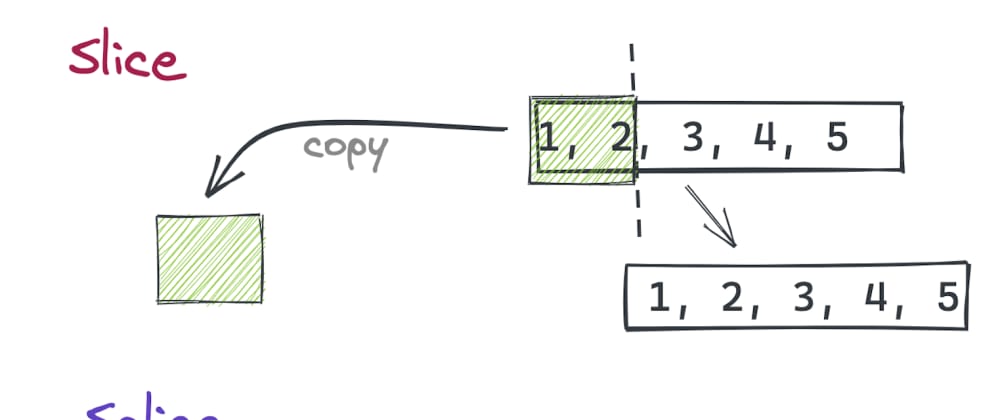
If you just want to remove the last element, you don't want to sit & calculate the position of last 9 here and the do like arr.slice(0, 22). But, I have used -1 here as its easier to implement even for a long array like We can also do like arr.slice(0, 2) // returns So, slice(0,-1) extracts the first element through the second-to-last element in the sequence.
Js splice remove element code#
In your case, we have implemented -1 as the end parameter, so our code is like arr.slice(0, -1) // returns Īs a negative index, end indicates an offset from the end of the sequence. So, we will simply implement slice() method here like arr.slice(2, 5) // returns

We will need to end the extraction here a position 5, as we need to get the element before that position. Now, position of 2 from start of the sequence is 2 and for last element 3 it is 4. So, lets say we have a array like:- var arr = Īnd we want to get just the 2,5,3 elements in the array. It is again a zero-based index at which extraction from an array ends.

Now, let's talk about the end parameter in the slice() method syntax here. So, slice(-1) in your case extracts the last one array element in the sequence and that is 2 ( as we have already seen in the above demo). Now, in your case you have passed a negative index i.e., -1 as the begin parameter, which indicates an offset from the end of the sequence. It would return since 0 is at position 1 here and everything after that. Similarly, if we do arr.slice(1) // returns It would return all the array elements from start of sequence from position 0 and that is. So, lets say based on above example if we do something like arr.slice(0) // returns The begin parameter is zero-based index at which extraction from an array starts. Now the basic syntax of () or in short slice() method is: arr.slice(]) If you do not specify any elements, splice() will only remove elements from the array.Var newArr = arr.slice(-1) // returns The elements to add to the array, beginning from start. In this case, you should specify at least one new element (see below). If deleteCount is 0 or negative, no elements are removed. However, if you wish to pass any itemN parameter, you should pass Infinity as deleteCount to delete all elements after start, because an explicit undefined gets converted to 0. If deleteCount is omitted, or if its value is greater than or equal to the number of elements after the position specified by start, then all the elements from start to the end of the array will be deleted. This is different from passing undefined, which is converted to 0.Īn integer indicating the number of elements in the array to remove from start. If start is omitted (and splice() is called with no arguments), nothing is deleted.Negative index counts back from the end of the array - if start = array.length, no element will be deleted, but the method will behave as an adding function, adding as many elements as provided.

Zero-based index at which to start changing the array, converted to an integer.


 0 kommentar(er)
0 kommentar(er)
